はじめてのオートメーションをわずか数分で作成できます。Studio Web を試す →
DataTable Manipulation
作成者: Prasath S
2
アクティビティ
2.1k
要約
要約
The Package contains multiple activities which are used to manipulate DataTable in a more advanced way like selecting and removing particular columns and row etc..
概要
概要
Below is the detailed overview of the activites provided in the package:
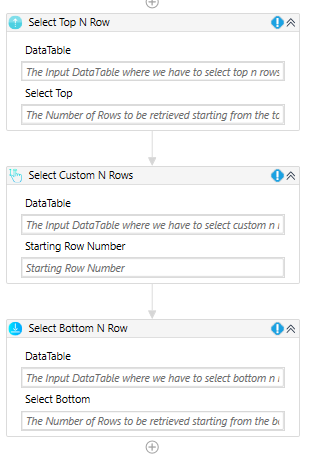
1. Select Top N Rows
Input : DataTable, Row Number
Output : DataTable with first N row specified by the user
Note**: Row Number starts with 1.**
2. Select Bottom N Rows
Input : DataTable, Row Number
Output : DataTable with last N row specified by the user
Note**: Row Number starts with 1.**
3. Select Custom N Rows
Input : DataTable, Starting Row Number, Ending Row Number (Optional)
Output : DataTable with rows starting and ending as specified by the user. If the ending row number is not specified it will take until the last row of the given DataTable.
Note**: Row Number starts with 0.**
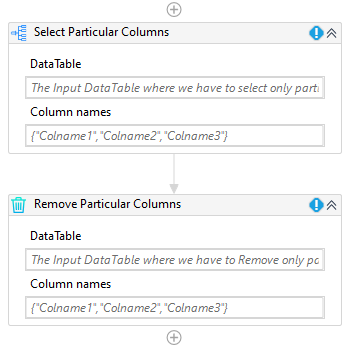
4. Select Particular columns
Input : DataTable, column names (array(string))
Output : DataTable with columns only specified by the user
5. Remove Particular columns
Input : DataTable, column names (array(string))
Output : DataTable with columns not specified by the user
6. Search Row Index
Input : DataTable, column name, Search value
Optional : SearchFrom (Top or Bottom), Search Instance (Instance of the row to be searched ex: 1,2,3etc..)
Output : Row index.
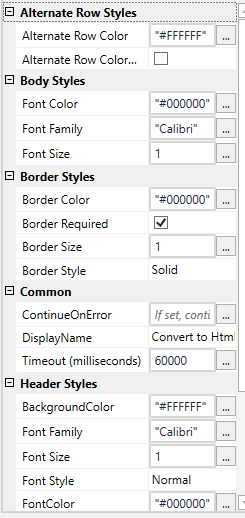
7. Convert to Html Table
Input : DataTable (Required)
Header Styles Provided : Header Font Family, color, size, style and header background color.
Border Styles Provided : Border color, border size and border style, checkbox to select and unselect border style options.
Body Styles : Font Family, Font Size and Font Color.
Alternate Row Styles Provided : Alternate Row color and checkbox to select and unselect alternate row style options.
Output : Html table Tag (String).
8. Convert to Collection
Input : DataTable
Output : List containing column headers and array containing column headers
9. Add SNo Column
Input : DataTable
Output : DataTable with Serial number column added as the first column.(auto increment)
10. Math Operations
Input : DataTable, column name, Opeartion(DropDown)
Operations Provided : SUM, MAX, MIN, AVERAGE
Output : Result of the Operation selected by the user on the particular column.
Note**: The column datatype should be numeric.**
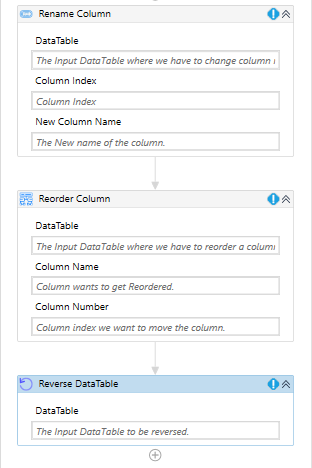
11. Rename column
Input : DataTable, column Index, New Column name
Output : DataTable with column name changed specified by the user.
Note**: Column Number starts with 0.**
12. Reorder column
Input : DataTable, column Name,New Column number
Output : DataTable with column position changed specified by the user.
Note**: Column Number starts with 0.**
13. Reverse DataTable
Input : DataTable
Output : Reversed DataTable (Bottom to Top).
機能
機能
1. These activities will help developers work in a code free ambiance. 2. It is easy to deploy in any projects which involve DataTable.
その他の情報
その他の情報
依存関係
No Dependencies
コード言語
Visual Basic
ランタイム
Windows レガシ (.Net Framework 4.6.1)
ライセンス契約とプライバシー条項
Apache
プライバシー条項
技術情報
バージョン
1.1.0更新日
2020年7月7日対応製品
Studio: 21.10 - 22.10
認定
シルバー 認定済み
タグ
サポート
電話番号: 7904118860
メール アドレス: prasath679@gmail.com
I have agreed that i resolve the issue as soon as possible.
リソース