Create your first automation in just a few minutes.Try Studio Web →
DataTable Manipulation
by Prasath S
2
Activity
2.1k
Summary
Summary
The Package contains multiple activities which are used to manipulate DataTable in a more advanced way like selecting and removing particular columns and row etc..
Overview
Overview
Below is the detailed overview of the activites provided in the package:
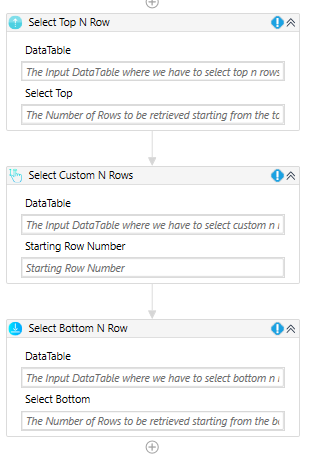
1. Select Top N Rows
Input : DataTable, Row Number
Output : DataTable with first N row specified by the user
Note**: Row Number starts with 1.**
2. Select Bottom N Rows
Input : DataTable, Row Number
Output : DataTable with last N row specified by the user
Note**: Row Number starts with 1.**
3. Select Custom N Rows
Input : DataTable, Starting Row Number, Ending Row Number (Optional)
Output : DataTable with rows starting and ending as specified by the user. If the ending row number is not specified it will take until the last row of the given DataTable.
Note**: Row Number starts with 0.**
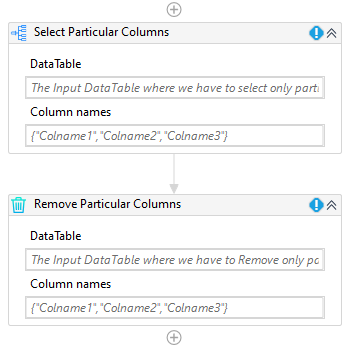
4. Select Particular columns
Input : DataTable, column names (array(string))
Output : DataTable with columns only specified by the user
5. Remove Particular columns
Input : DataTable, column names (array(string))
Output : DataTable with columns not specified by the user
6. Search Row Index
Input : DataTable, column name, Search value
Optional : SearchFrom (Top or Bottom), Search Instance (Instance of the row to be searched ex: 1,2,3etc..)
Output : Row index.
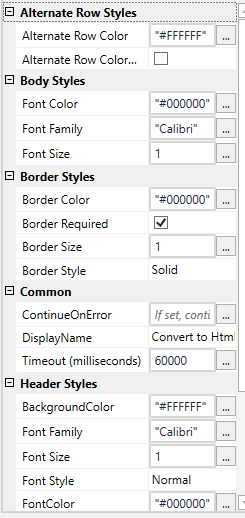
7. Convert to Html Table
Input : DataTable (Required)
Header Styles Provided : Header Font Family, color, size, style and header background color.
Border Styles Provided : Border color, border size and border style, checkbox to select and unselect border style options.
Body Styles : Font Family, Font Size and Font Color.
Alternate Row Styles Provided : Alternate Row color and checkbox to select and unselect alternate row style options.
Output : Html table Tag (String).
8. Convert to Collection
Input : DataTable
Output : List containing column headers and array containing column headers
9. Add SNo Column
Input : DataTable
Output : DataTable with Serial number column added as the first column.(auto increment)
10. Math Operations
Input : DataTable, column name, Opeartion(DropDown)
Operations Provided : SUM, MAX, MIN, AVERAGE
Output : Result of the Operation selected by the user on the particular column.
Note**: The column datatype should be numeric.**
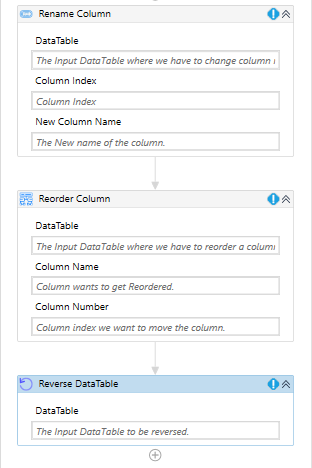
11. Rename column
Input : DataTable, column Index, New Column name
Output : DataTable with column name changed specified by the user.
Note**: Column Number starts with 0.**
12. Reorder column
Input : DataTable, column Name,New Column number
Output : DataTable with column position changed specified by the user.
Note**: Column Number starts with 0.**
13. Reverse DataTable
Input : DataTable
Output : Reversed DataTable (Bottom to Top).
Features
Features
1. These activities will help developers work in a code free ambiance. 2. It is easy to deploy in any projects which involve DataTable.
Additional Information
Additional Information
Dependencies
No Dependencies
Code Language
Visual Basic
Runtime
Windows Legacy (.Net Framework 4.6.1)
License & Privacy
Apache
Privacy Terms
Technical
Version
1.1.0Updated
July 7, 2020Works with
Studio: 21.10 - 22.10
Certification
Silver Certified
Tags
Support
Phone: 7904118860
Email: prasath679@gmail.com
I have agreed that i resolve the issue as soon as possible.
Resources