はじめてのオートメーションをわずか数分で作成できます。Studio Web を試す →
Desktop Notification With Xaml
作成者: shinji miyagi
3
スニペット
164
要約
要約
下記カスタムアクティビティのXamlファイル版です。 https://connect.uipath.com/ja/marketplace/components/desktop-notification 機能的には、ほぼ同じものです。 「プロジェクトの都合により、カスタムアクティビティの採用は難しい」という場合はこちらのXaml版を使用下さい。
概要
概要
デスクトップ右下にメッセージウィンドウを表示します。
ウィンドウは以下の5ファイルで操作します。
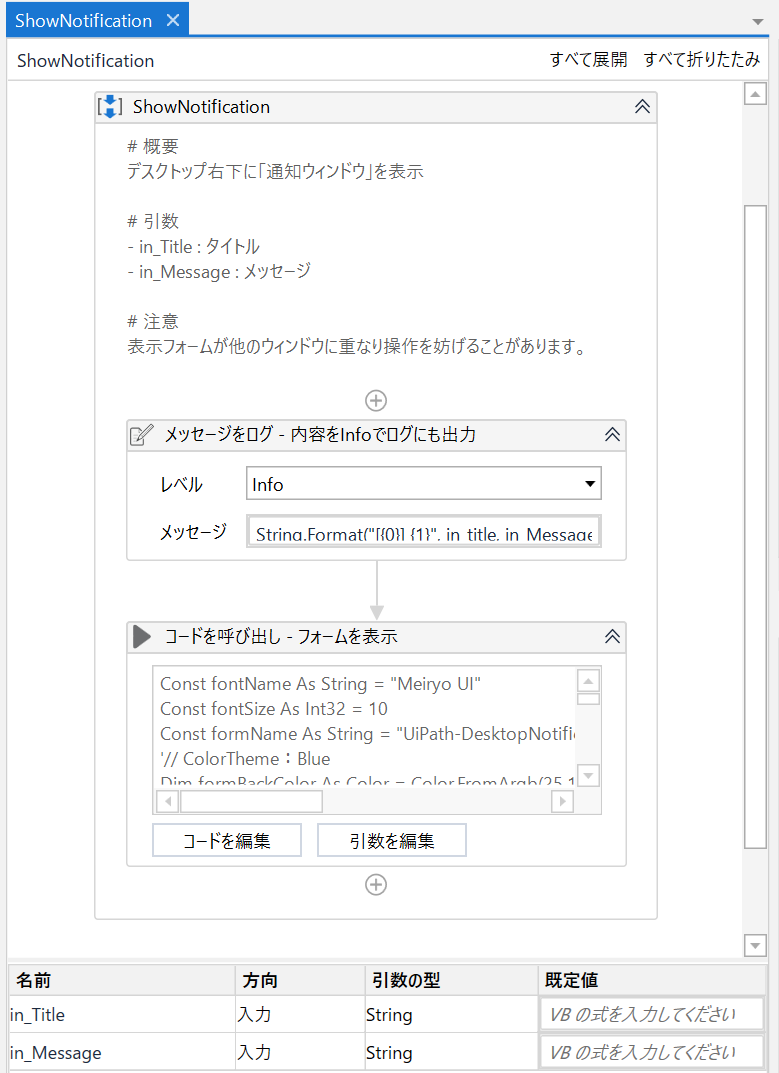
- ShowNotification.xaml:デスクトップ右下に「通知ウィンドウ」を表示
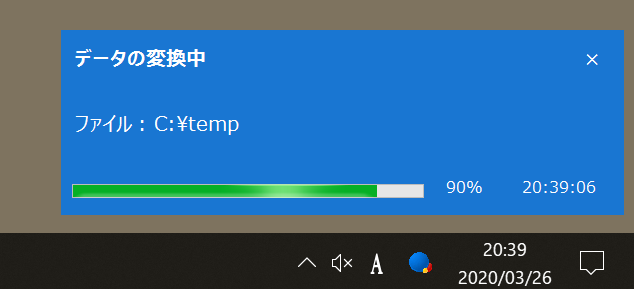
- ShowProgressNotification.xaml:デスクトップ右下に「通知ウィンドウ」を表示(進捗率付き)
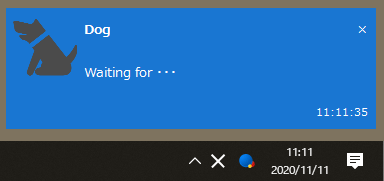
- ShowNotificationWithIcon.xaml:デスクトップ右下に「通知ウィンドウ」を表示(通知アイコン付き)
- ShowProgressNotificationWithIcon.xaml:デスクトップ右下に「通知ウィンドウ」を表示(進捗率・通知アイコン付き)
- CloseNotification.xaml:デスクトップに表示した「通知ウィンドウ」を消す
※ 表示されたウィンドウはプロジェクトファイルの実行終了とともに自動的に消滅します。
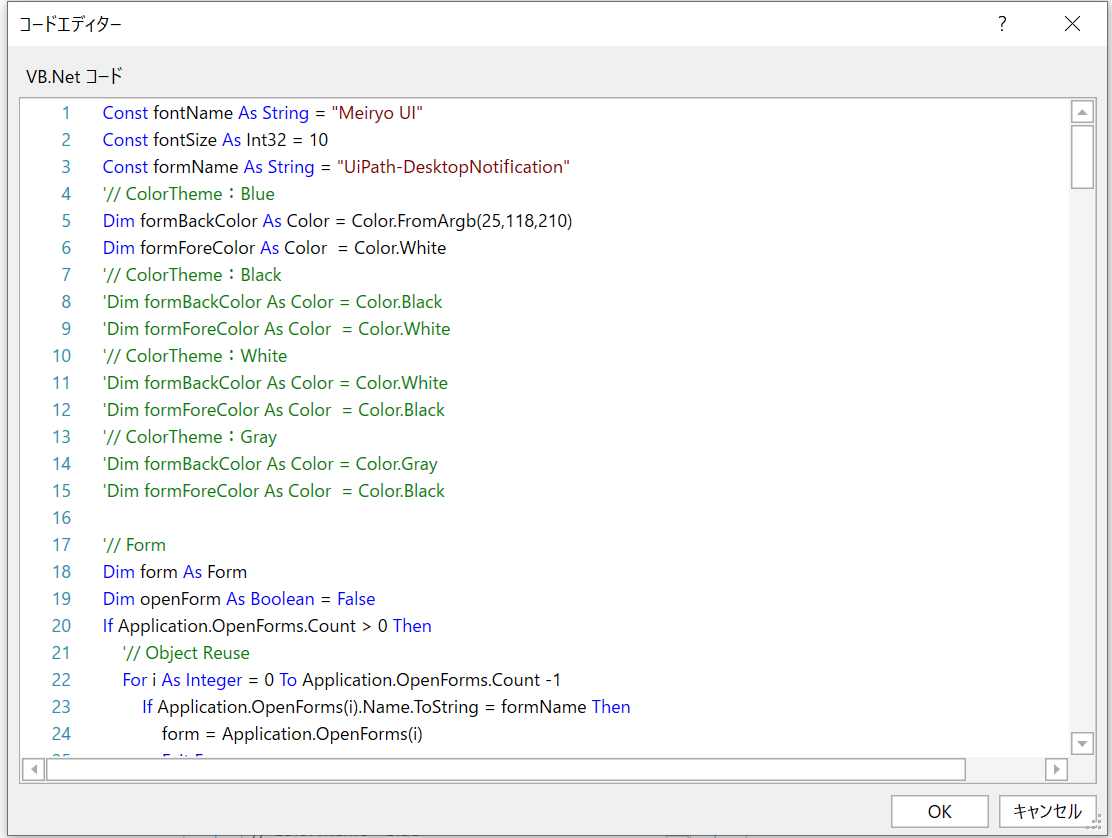
※ 背景色や文字サイズ等のデザインは、InvokeCode内のコードを変えればカスタマイズ可能です。
※ 下記のカスタムアクティビティ版でも、ほぼ同様の事ができます。
https://connect.uipath.com/ja/marketplace/components/desktop-notification
使用方法
1.ShowNotification.xaml
引数1)[in_Title]"タイトルとして表示する文字列"
引数2)[in_Message]"メッセージとして表示する文字列"
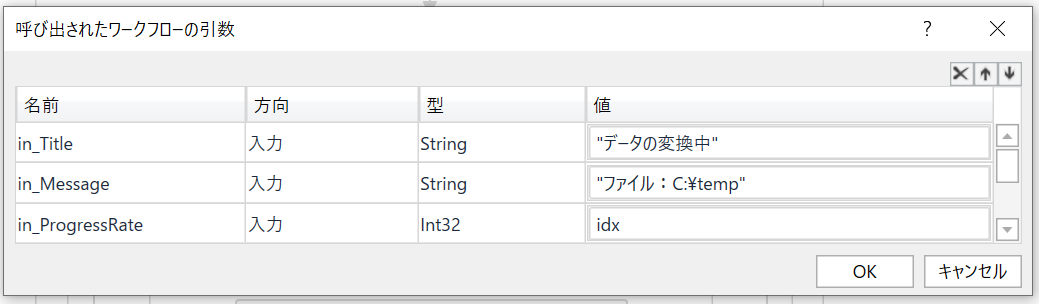
2.ShowProgressNotification.xaml
引数1)[in_Title]"タイトルとして表示する文字列"
引数2)[in_Message]"メッセージとして表示する文字列"
引数3)[in_ProgressRate]進捗率(0-100の数値)
3.ShowNotificationWithIcon.xaml
引数1)[in_Title]"タイトルとして表示する文字列"
引数2)[in_Message]"メッセージとして表示する文字列"
引数3)[in_IconIImagePath]アイコンとして表示する画像のファイルパス
4.ShowProgressNotificationWithIcon.xaml
引数1)[in_Title]"タイトルとして表示する文字列"
引数2)[in_Message]"メッセージとして表示する文字列"
引数3)[in_ProgressRate]進捗率(0-100の数値)
引数4)[in_IconIImagePath]アイコンとして表示する画像のファイルパス
機能
機能
現在実行中の内容を画面に表示し、伝えることが出来ます。
その他の情報
その他の情報
依存関係
なし
コード言語
Visual Basic
ライセンス契約とプライバシー条項
MIT
プライバシー条項
技術情報
バージョン
1.1.0更新日
2020年11月26日対応製品
Studio: 18.4.5 - 22.10
認定
シルバー 認定済み
サポート
UiPath コミュニティ サポート