Create your first automation in just a few minutes.Try Studio Web →
Desktop Notification With Xaml
by shinji miyagi
3
Snippet
164
Summary
Summary
下記カスタムアクティビティのXamlファイル版です。 https://connect.uipath.com/ja/marketplace/components/desktop-notification 機能的には、ほぼ同じものです。 「プロジェクトの都合により、カスタムアクティビティの採用は難しい」という場合はこちらのXaml版を使用下さい。
Overview
Overview
デスクトップ右下にメッセージウィンドウを表示します。
ウィンドウは以下の5ファイルで操作します。
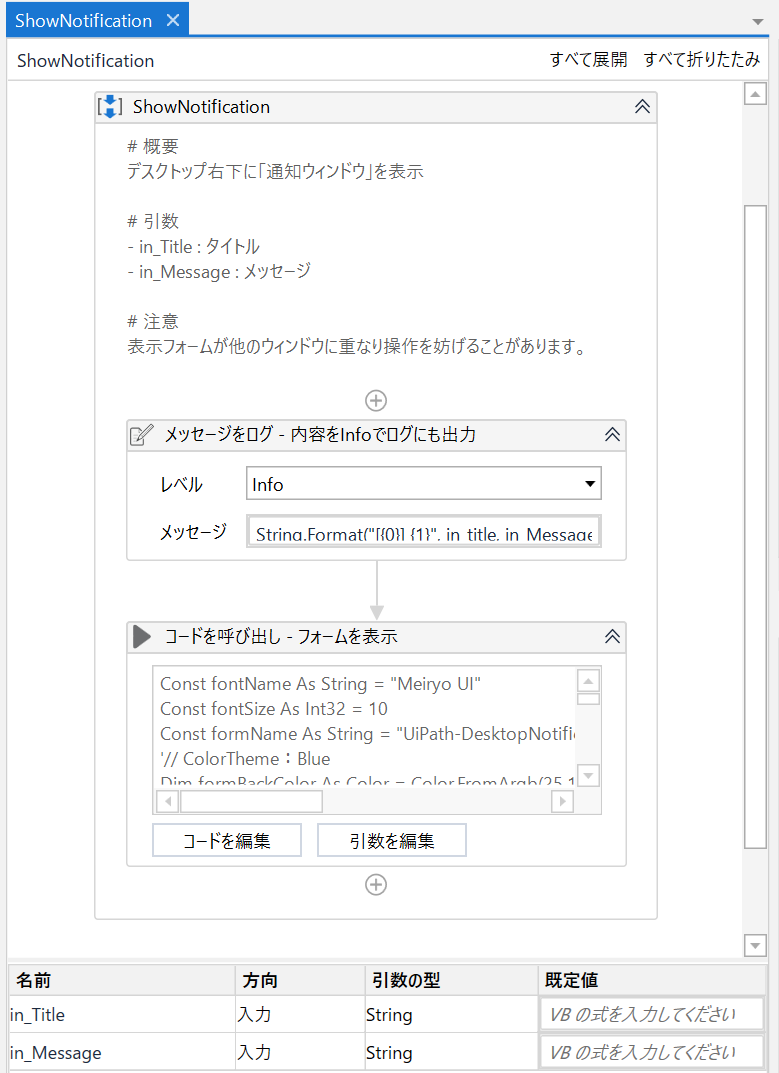
- ShowNotification.xaml:デスクトップ右下に「通知ウィンドウ」を表示
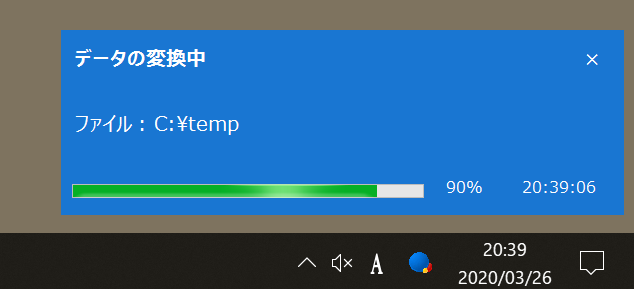
- ShowProgressNotification.xaml:デスクトップ右下に「通知ウィンドウ」を表示(進捗率付き)
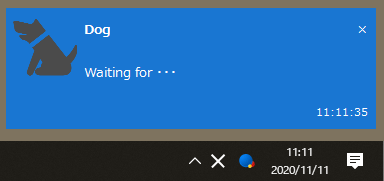
- ShowNotificationWithIcon.xaml:デスクトップ右下に「通知ウィンドウ」を表示(通知アイコン付き)
- ShowProgressNotificationWithIcon.xaml:デスクトップ右下に「通知ウィンドウ」を表示(進捗率・通知アイコン付き)
- CloseNotification.xaml:デスクトップに表示した「通知ウィンドウ」を消す
※ 表示されたウィンドウはプロジェクトファイルの実行終了とともに自動的に消滅します。
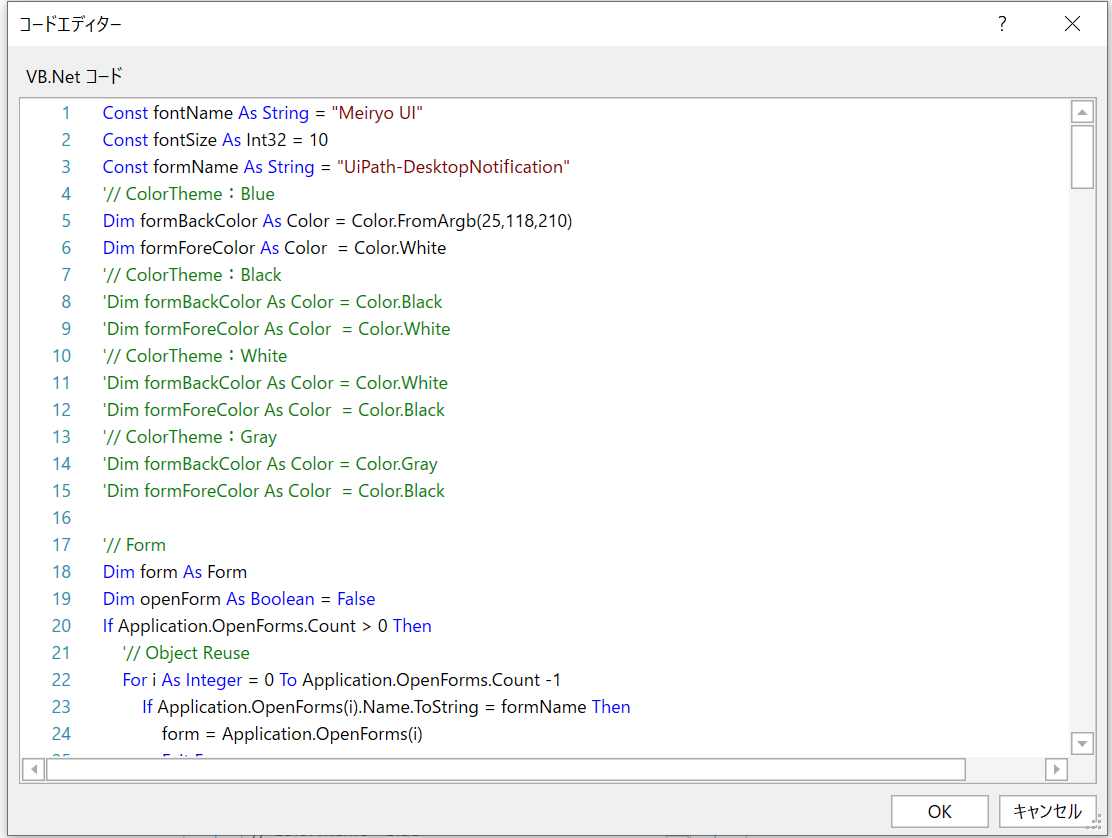
※ 背景色や文字サイズ等のデザインは、InvokeCode内のコードを変えればカスタマイズ可能です。
※ 下記のカスタムアクティビティ版でも、ほぼ同様の事ができます。
https://connect.uipath.com/ja/marketplace/components/desktop-notification
使用方法
1.ShowNotification.xaml
引数1)[in_Title]"タイトルとして表示する文字列"
引数2)[in_Message]"メッセージとして表示する文字列"
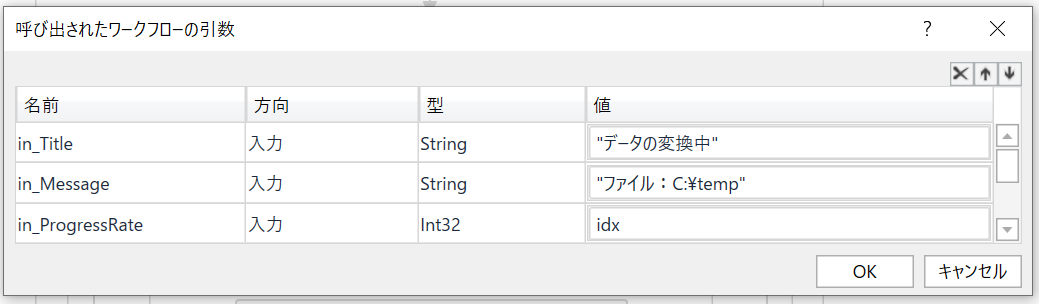
2.ShowProgressNotification.xaml
引数1)[in_Title]"タイトルとして表示する文字列"
引数2)[in_Message]"メッセージとして表示する文字列"
引数3)[in_ProgressRate]進捗率(0-100の数値)
3.ShowNotificationWithIcon.xaml
引数1)[in_Title]"タイトルとして表示する文字列"
引数2)[in_Message]"メッセージとして表示する文字列"
引数3)[in_IconIImagePath]アイコンとして表示する画像のファイルパス
4.ShowProgressNotificationWithIcon.xaml
引数1)[in_Title]"タイトルとして表示する文字列"
引数2)[in_Message]"メッセージとして表示する文字列"
引数3)[in_ProgressRate]進捗率(0-100の数値)
引数4)[in_IconIImagePath]アイコンとして表示する画像のファイルパス
Features
Features
現在実行中の内容を画面に表示し、伝えることが出来ます。
Additional Information
Additional Information
Dependencies
なし
Code Language
Visual Basic
License & Privacy
MIT
Privacy Terms
Technical
Version
1.1.0Updated
November 26, 2020Works with
Studio: 18.4.5 - 22.10
Certification
Silver Certified
Tags
Support
UiPath Community Support