Create your first automation in just a few minutes.Try Studio Web →

DataTable to Fully Customizable HTML
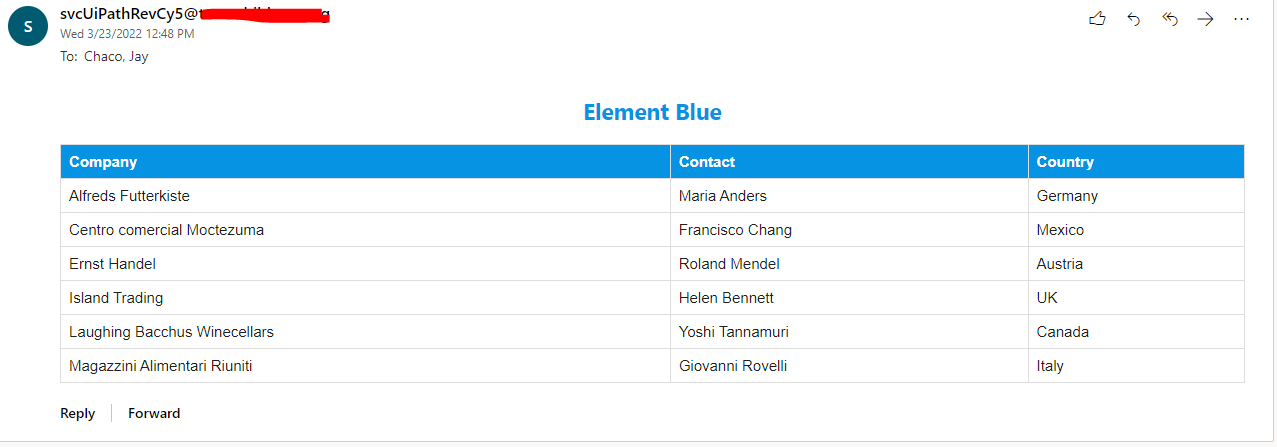
by Element Blue
0
Activity
215
Summary
Summary
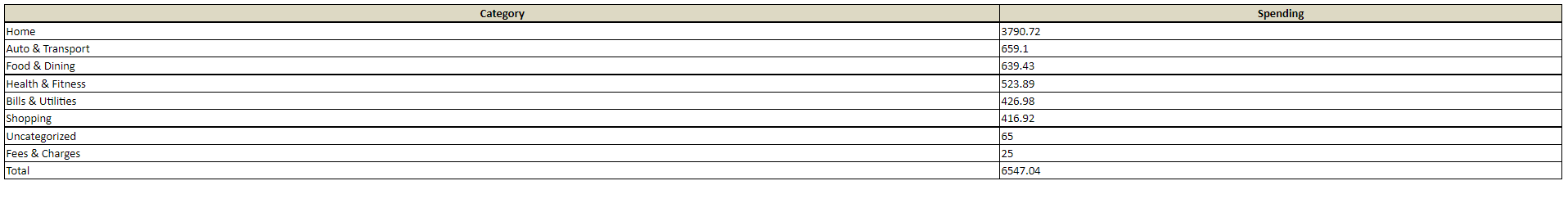
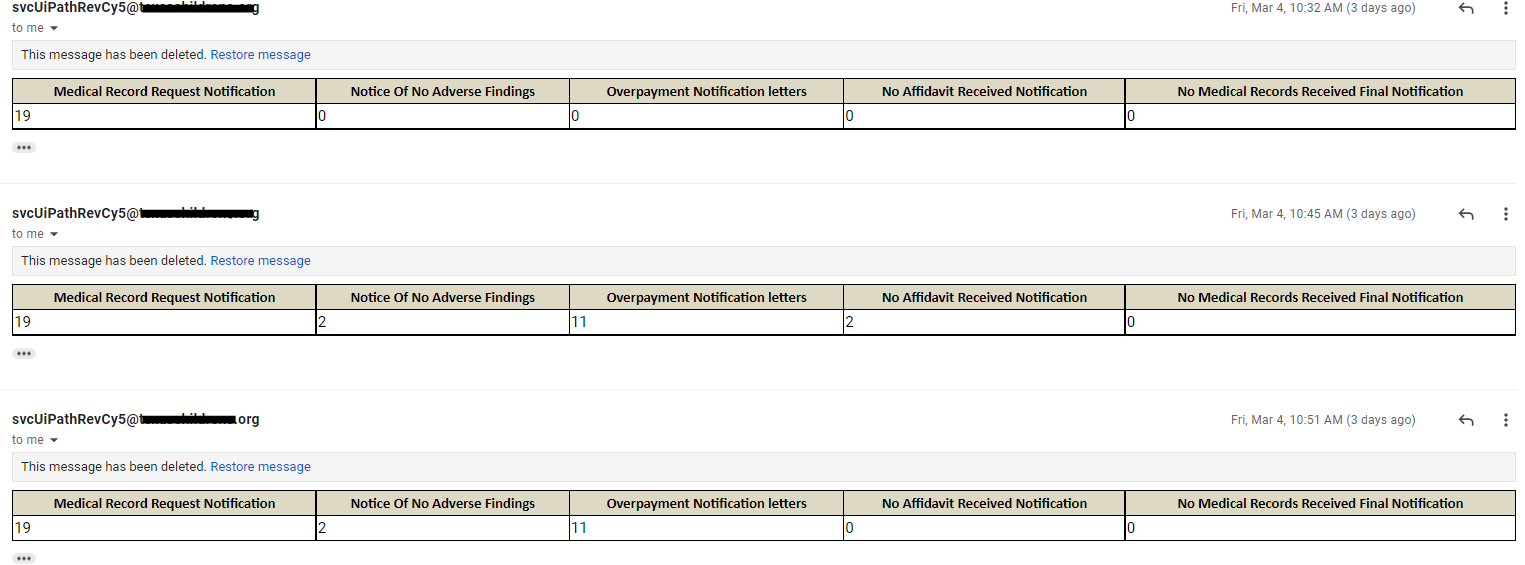
Activity that converts any UiPath DataTable type to HTML string along with fully customizable styling and heading. Useful for reporting.
Overview
Overview
Simply add this activity and provide the input DataTable and output string variable. Also it allows adding a Table Heading and the option to change the Heading style in the TableStyle ARGUMENT, if choosing to do so.
The most unique property of this activity is the TableStyle argument. This argument allows you to completely change the styling of the table. Please follow CSS rules to avoid any styling errors. You can remove the given CSS ID and name the style using element names and tags (eg. #eb-table-uipath{} TO table{}). Using the default ID will enable unique ID to table CSS and avoid any CSS conflicts in email or if chosne to inject the HTML on site that contains other tables.
Features
Features
- Can convert any DataTable to HTML and use it for report by injecting HTML to a site via JS inject or most commonly use it in the email body.
- Give the table a heading or not in the heading argument. You are also able to change the Heading style in the TableStyle ARGUMENT.
- HTML table style is completely customizable using the TableStyle argument.
Additional Information
Additional Information
Dependencies
"UiPath.System.Activities": "21.10.4", "UiPath.UIAutomation.Activities": "21.10.5"
Code Language
Visual Basic
Runtime
Windows Legacy (.Net Framework 4.6.1)
License & Privacy
MIT
Privacy Terms
Technical
Version
1.0.3Updated
April 6, 2022
Works with
Studio: 21.10.0 - 22.10
Certification
Silver Certified
Support
UiPath Community Support